February 28, 2012
Stop Stealing Dreams (what is school for?)
From Seth Godin's Blog:"What do you think we ought to do about education?"Download it here.
My readers ask me that question more than just about any other. So here's my question back: What is school for? (Click the link to get to the free download).
I've just published a 30,000 word manifesto, totally free to read, share, translate, print and, most of all, use to start an essential conversation. It took a lot to get it to you, and I'm encouraging you to take a few minutes to check it out. After you read it, perhaps you'll write one of your own.
This is an experiment in firestarting--I'm hoping that removing friction from the sharing of this idea will help it spread.
Ultimately, our future belongs to a generation that decides to be passionate about learning and shipping, and great teachers are the foundation for that.
February 24, 2012
Make measuring change easier with bars instead of pies
Chart of the Day posted a chart yesterday that directly related to two of my recent post about how to effectively present pie charts:
In each of these posts I walked through the different options other than pie charts for presenting data across time and compares parts-to-whole relationships. Here’s the chart from COTD:
It’s pretty easy to see what they are doing here. Basically they’re comparing market share across operating systems at two times last year. The biggest problem with this chart is that it’s challenging to compare more than one slice at a time across the pies. In other words, you can see that Windows share has gone down, but then when you look at Mac’s share, you will probably forget what the Windows change was.
I decided to practice what I preach and put my own recommendations to the test. Here’s what I came up with:
With my version, I feel it’s much easier to see the market share change because that’s how I’m representing it in the top chart. The purpose of the COTD blog post was to show the change in market share, so why not present the data as the change in market share?
I supplemented the chart with a table in the event someone wants to know the exact values. Notice that I set the values to one decimal place vs. two for COTD. Two decimals is completely unnecessary precision.
February 20, 2012
How to Create a Two-Panel Column Chart in Tableau (and save lots of time compared to Excel)
I love Jon Peltier’s Tech Blog. He always has great tips for getting things done in Excel and his recent post “Easy Two-Panel Column Chart in Excel” is no exception. In this post Jon walks you through how to create this chart in Excel:
Seems pretty straight forward, right? Well not exactly. I wouldn’t exactly call this technique easy. In Jon’s post, I quickly counted about 13 steps (I think there are more; I lost count as I recreated the chart), but there are many clicks for each of these steps. It took me a bit over five minutes to create it the first time, but this included flipping back and forth between Excel and the instructions. I suspect it would take two minutes or less once you use this technique a few times. Again, let me emphasize that this is a great technique for Excel.
One big drawback for this technique though is that you are forced to hard code the scales. What happens if your data changes? You’d need to go back into each axis and reset them. Kind of a pain if you ask me. I’m sure I’d forget at some point too.
Also, I don’t like how the axis scales are not on the same side of the chart.
How many clicks it would take to create the same chart in Tableau? Step-by-step, here are the instructions (with click counts in parentheses):
1. Drag the Month dimension onto the Column shelf (1 click)
2. Hold the CTRL key and choose both the Primary and Secondary measures, then drag them onto the Rows shelf (3 clicks)
Two steps/Four clicks and we’re already 95% of the way done.
3. Drag the Measure Names dimension onto the Color shelf (1 click)
That’s it! Five clicks and we’ve created a two-panel column chart in Tableau. I timed myself and it took five seconds to create this chart. Of course, you need to spend the money on a copy of Tableau.
In summary, let’s assume:
- It takes two minutes to get the chart exactly as you want it in Excel (but you still have to fix the scales every time you change the data)
- It take 30 seconds on Tableau (though I can’t see how it could take that long and you DON”T need to update the scales each time)
- This gives you a 75% time reduction in creating just this one chart
Think about all of the time you would save if you did EVERY chart in Tableau. This makes the ROI story for Tableau pretty simple if you ask me.
February 17, 2012
Pies and Cylinders: The uneducated continue to spread the virus
Quite often I listen to presentations from other manufacturers on an “Insights & Analytics” share group. Much of the content presented is directly applicable to my work; the education and ideas are great. Unfortunately, far too often the presentations are of poor quality. One thing I need to learn is to look past these “mistakes” and focus more on the story, but I’m struggling to do that.
Here are couple examples from a recent presentation:
These pie charts took several minutes for the presenter to explain, which is an immediate sign of their weaknesses. The only part that works well is that the slices are ordered by the amount of time. Other than that there are problems throughout. I’ve gone into these in plenty of detail in the past.
The second charts that took my breath away are these 3D cylinder column charts. I don’t see too many of these, for which I’m thankful.
There was no explanation whatsoever for how to interpret these charts. My eyes take me back and for between the charts in an effort to compare like colors. I can’t be convinced that was the intent though without the background commentary.
I did a quick Google search for cylinder chart and the first site that came back was from anychart.com. My terror increased when I read their definition.
Cylinder charts are column (or bar chart) that use cylinder shaped items to show data. Although cylinder charts do not add any additional data, sometimes using this shape allows to achieve a better visual appearance of your data.
The best visualization of Cylinder charts can be seen in 3D mode, so we will present all examples of them in this mode.
Seriously? They achieve a better visual appearance? How? Their best us is in 3D mode? OMG! You really should checkout their site. The examples are frightening!
So how can the cylinder charts presented be improved?
- Change the cylinder to plain old bars
- Add a scale
- Make it a clustered column chart. This would allow you to compare the categories for each color to see the relationship between “Likelihood to Shop” and “Ease of Use”
- Consider a scatter plot
These are incredibly simple changes to make, which is what frustrates me so much. It actually takes more work to make it look this bad versus using Excel’s defaults.
I struggle with charts like this each and every day, but the culture needs to change. Have you been able to influence change? How?
February 12, 2012
Drive – What motivates me
If you haven’t read Drive by Daniel Pink, you should, now. Buy it here or read a short overview of each chapter here. Daniel has identified three components that Drive us:
- Autonomy - The desire to be self-directed
- Mastery - Our urge to get better at stuff
- Purpose - The yearning to do what we do in the service of something larger than ourselves
This led me to ponder…what motivates me? Why do I love what I do? I thought about how I’m driven.
- Autonomy – I’m given task/projects and given the FREEDOM to figure them out and present them back in the most effective way. I get to focus, concentrate and above all produce work on my terms. I’m allowed to figure things out on my own, to solve puzzle in the way I see fit. Best of all, I get to FAIL so that I learn.
- Mastery – I want to be an expert at what I do. This requires practice and opportunity, both of which I get from my boss. I get to play with data and with Tableau for hours on end each and every day. I’m driven by words from my boss like “Try out that new tool for this analysis. I know you can make it sing like no one else has.” In the end, I want to LEARN everyday.
- Purpose – I want to make a difference at Coke that no one has ever made before and I’m on that path. I’ve been told that the promotion optimization work that I’ve been doing is groundbreaking at Coke worldwide. I’m not motivated by pay or incentives. I’m motivated by the SMILES I see and the eyes that open from the teams I support and the customers I serve.
Here’s a great video that’ll make you want to go out and take on the world. This book truly is a game changer.
February 7, 2012
Tableau Public: Pie Chart Alternatives
Yesterday I wrote about being a hypocrite and walked through several alternatives to pie charts. Today I am sharing a Tableau Public workbook that I created based on comments to the last post.
I received questions about how the different charts would look for different time periods, so I’ve added:
- A year filter
- A parameter that allows you to pick a date format (e.g., view the data by Year, Year/Month, etc.)
You can download the workbook from the viz below or here.
February 6, 2012
Pie charts aren't always evil. A confession of a hypocrite.
Let me set the record straight. I HATE pie charts. I’ve written about and critiqued them many, many times. But I must confess…I used them in a presentation to a customer last week.
Yes, I am a hypocrite and I realized that immediate after I created them. So why did I use them? We had a meeting two weeks ago in which people in my same role shared event optimization success stories for their customers. We were presented some compelling results that included what I found at the time to be a straight forward pie chart used in the proper context.
For a little context, Stephen Few says in his article “Save the Pies for Dessert”:
Pie charts are not without their strengths. The primary strength of a pie chart is the fact that the message “part-to-whole relationship” is built right into it in an obvious way.
Stephen continues by declaring how bar charts can accomplish this a well.
A bar graph doesn’t have this obvious purpose built into its design. Not as directly, anyway, but it can be built into bar graphs in a way that prompts people to think in terms of a whole and its parts. This can be accomplished in part by using a percentage scale.
Let’s take a deeper dive into what I created.
The primary message I wanted to communicate was the year over year contribution of each promotional type to the total sales. Why do I think this works?
- The parts-to-whole relationship is intuitive
- There are only three colors, which makes remembering what they represent easy
- The slices are in order by promotional depth (i.e., the depth of the discount)
- You can quickly scan your eyes left to right to make the comparisons
According to the buyer I was presenting to, this was easy to understand and clearly showed that promotional depth has shifted from P2 to P1, indicating less frequent deep discounts.
But then I got thinking, how else could I have presented this data. Below are several alternatives starting tart with a simple bar chart.
For me, this layout makes the year over year comparisons more difficult. I feel like I get distracted by the bars that are in between the bars I want to compare.
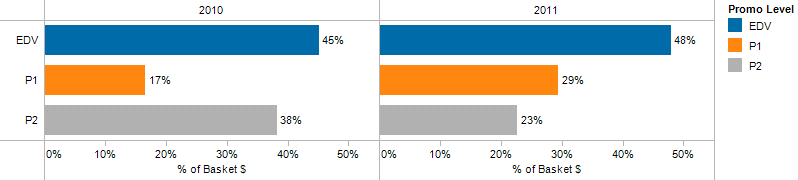
Perhaps reorganizing the bars so that they are year over year within each promo level will help.
This layout works well. The year over year comparisons are much quicker in this format. However, I’ve lost the parts-to-whole relationship.
Maybe making the bars side by side horizontally will help.
The side by side bars make for easy year over year comparisons. But this layout struggles to easily communicate the contribution of each promo level to the yearly total without much explanation.
Line charts communicate year over year well. Maybe those will work.
I created two line chart options, one with labels and one without. Yes, the year over year comparisons are incredibly simple, but I hate them both for two reasons.
- The parts to whole relationship is totally missing, which is core to the message I’m trying to communicate
- There is way too much white space
That leaves us with two more options. First, an area chart.
This area chart might be a good alternative because it combines both a line chart and a stacked bar. It’s too geometric for me though.
We’re left with one final option…a stacked bar chart.
A stacked bar is the obvious competitor to the pie chart. Honestly, I wish I had chosen this chart type. It communicates all of the same information as the pie chart, but in a cleaner layout. The year over year comparisons are a bit easier because the colors are closer together.
Can I promise I’ll never use pie charts again? Never is too strong of a word. But after going through this exercise and looking at all of the alternatives available, I’m confident that I’ll be relying on my old friend the stacked bar chart.