July 31, 2017
Makeover Monday: The 28th SEA Games
Let's have a look at the original viz:
What works well?
- The different backgrounds for the sections help split apart the viz and inform you that they are to be read independently.
- It's very informative about the games overall.
What could be improved?
- The parts are all disjointed.
- There's no overall story.
- When I ask "so what?", I can't answer it.
Again, sorry for the brevity this week; I really need to be spending time with my family. Here's my Makeover Monday submission.
July 26, 2017
Workout Wednesday: Order Analysis with LODs
action filter
,
context
,
count distinct
,
level of detail
,
LOD
,
top
,
Workout Wednesday
7 comments
Pretty straight forward Workout Wednesday this week. Here are Emma's requirements:- The first chart should could the number of customers by the number of orders they have made.
- The first chart should have its bars coloured blue for 10 orders and above.
- The title and tooltip should match as well. The title and tooltip changes as you select a Region.
- The bottom chart (Top 10 products) should be filtered by the Region also. The top 10 products should change depending on the Region you select.
- When you click on a bar in the top chart it should also filter the top 10 products.
- The title and tooltip on the second chart should also change when you select a Region.
For the first chart, I used a FIXED LOD to count the number of orders per customer. I then created a parameter for selecting the region. To ensure my FIXED LOD would use the filter I built off the parameter, I made sure to put it into context.
But I don't want to give away all the hints. Give it a go yourself. You can download the data here. Click on the image below for the interactive version.
July 25, 2017
Tableau Tip Tuesday: Using Alteryx, Mapbox & Tableau to Map Every Primary & Secondary Road in the US
Alteryx
,
linear geometry
,
Mapbox
,
roads
,
tableau
,
Tableau Tip Tuesday
,
United States
No comments
Tableau 10.4 brings us support for linear geometry shapefiles. In this week's tip, I demonstrate how to create a map of all primary and secondary roads in the US by combining them in Alteryx and visualising them in Tableau. I also use a solid black US map with transparent oceans created in Mapbox for a better map experience.Download the workbook I created to have a play yourself. Obviously this requires Tableau 10.4. Once Tableau Public is running 10.4, I'll upload it there as well.
In the video, you'll notice I used the Generalize tool in Alteryx. This took the file size from 500MB to 33MB, merely by aggregating up to 1 mile. Pretty sweet! Thanks to Chris Love for the tip!
Here's the how-to video. Enjoy!
July 24, 2017
Makeover Monday: Do you know how much water it takes to produce the animal products we eat?
What works well?
- Good title and subtitle
- Sorting the products makes the ranking obvious
- Including the label at the end since the axis is not displayed
- Including the source of the data
What could be improved?
- Using partial icons can be misleading; a simple bar chart would be more accurate
- Shading every other row isn't necessary
- Icons for each food are distracting
- The scale is unnecessary decoration.
- The story in the data, which is referenced in the article, is not alluded to in the viz.
My goals
- Make a simple bar chart
- Use highlighting for the animal products
- Put the title in the form of a question that refers back to the article
With those goals in mind, here's my Makeover Monday week 30.
Visualizing 909 Weeks of the U.S. Drought Monitor
Alteryx
,
drought
,
geographic
,
map
,
Mapbox
,
practice
,
shapefile
,
tableau
,
United States
1 comment
This weekend I wanted to learn how to combine 909 shapefiles into a single shapefile with the goal being to create a motion map of the US drought. As of this writing, Tableau doesn't have a way to union shapefiles, so this was a chance to practice Alteryx.
Here's a video of the motion map, followed by details of how I created it.
I started by going to the Drought Monitor website and downloading the weekly shapefiles for each year. These all comes down as zip files, which when you unzip show other zip files that need to be unzipped. That part is simple. Now, how do I go about combining them into a single shapefile?
This is where Alteryx is super handy. Notice how simple my workflow is. Damn Alteryx makes this work easy!
- Filter to a single date
- Double-click the Geometry field
- Add the Intensity field to the Color shelf
- Zoom to the continental US
- Change the background map to a custom Mapbox map I created that only shows the state borders
Boom! That's it! Super simple! Caution: This may be super slow to render.
I also thought it would be cool to see every week at the same, meaning 909 maps in a single view. I had to hack the Tableau workbook XML to make the dashboard 8000 pixels wide and the view is super slow to render, so you've been warned if you click on the image below.
July 20, 2017
Visualizing a Profit & Loss Statement
bullet graph
,
finance
,
financial statement
,
income statement
,
mobile
,
profit & loss
,
sparkline
,
tableau
26 comments
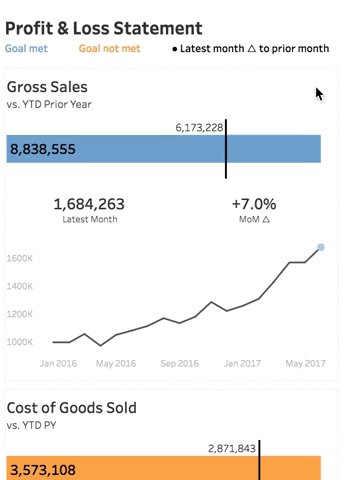
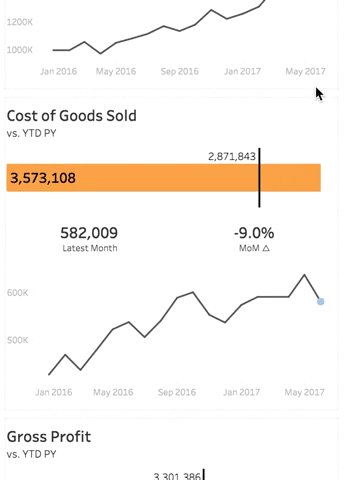
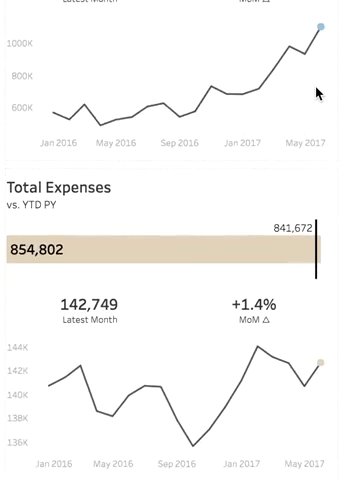
In the true Tableau spirit, I'd like to share it with everyone. The overall design is very similar to the Income Statement with a few differences/enhancements:
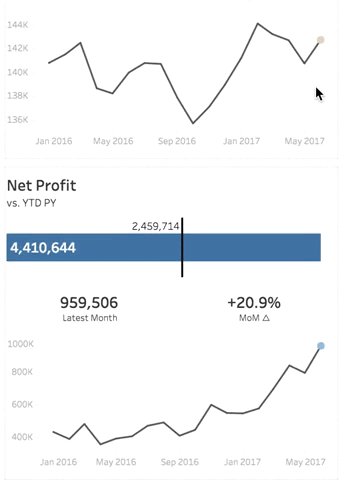
- The top section serves as a summary with the idea being to give a quick overview.
- The bottom section (below the line) are all of the expense categories, which could obviously change based on what a company tracks.
- I included BANs for the latest month and the change to prior month.
- There's no budget, so the sparklines simply show the raw values.
- The mobile version only shows the summary section as I couldn't fit all of the expenses within the 4000 pixel height limit and really, who's going to scroll that far anyway?
For this version, I've put together a "how to read" visual to help explain the visualisation.
Ok, so now that you know how to read the viz, here's the full version. Click on the image for the interactive version (or if you're on mobile you will automatically see the mobile version). Scroll a bit farther down for a gif of the mobile version in action.
VIDEO OF MOBILE VERSION

July 19, 2017
Trump is Historically Unpopular
approval ratings
,
Donald Trump
,
fivethirtyeight
,
Harry Enten
,
highlight
,
makeover
,
President
,
slope graph
3 comments
The table is ok in that it lists the presidents in descending order by net approval rating. However, I thought a visual display would be more effective. I used Google Sheets to import the table and quickly connected it to Tableau and built a slope graph to more effectively display the data.
It only took about 15 minutes to build this, so I'm surprised FiveThirtyEight didn't include a visual. I wonder what their reasoning is for including a chart vs. a table. What do you think? Which view works better for you?
Workout Wednesday: Who sits where at the Data School?
calculations
,
Data School
,
donut chart
,
level of detail
,
seating
,
sorting
,
Workout Wednesday
6 comments
This might seem a bit stalkerish, yet I promise this was done as a learning exercise. Since DS2 started, I've been tracking where each person sits around the table every day (well, almost every day). We sit around a table, so the seats are numbered 1-8. I started doing this because I noticed some people in DS1 (ahem Pablo and Damiana) sitting in the same spots EVERY SINGLE DAY, so when DS2 started, I wanted to see if it would continue.BTW, we also literally tracked how many times Bethany said "literally" just to get to her to stop saying it ALL THE TIME! This is a great way to change behaviours.
Your task for Workout Wednesday Week 29 is to visualise the favorite seats of each person in each cohort. Here are the rules:
- The cohorts must be listed in ascending ordered top-to-bottom from DS2-DS6.
- Within each cohort, the DSers should be ordered by the percentage of time they sit in their favorite seat.
- Create a donut chart for each DSer.
- The blue slice (Hex #2C5573) represents the time they spent in their favorite seat.
- The grey slice (Hex #D3D3D3) represents the time spent in any other seat.
- In the middle of the donut chart, you need to include 3 bits of information:
- The time they spent in their favorite seat as a BAN.
- Their name.
- The seat number of their favorite seat.
- Match the title and subtitle.
- Match the formatting.
- Match the tooltips.
- The viz should be 1000x700.
Download the data here.
That's it! Good luck! When you finish, remember to post an image to twitter with the hashtag #WorkoutWednesday and tag @EmmaWhyte and @VizWizBI.
Click on the image for the interactive version.
July 18, 2017
Tableau Tip Tuesday: Computed Sets vs. LODs
How can I identify the people that worked in both the Obama and Trump administrations using a calculation?
In this week's video, I show you how to answer questions like this with computed sets and level of detail expressions. I will also show you how to write an LOD to act like a set; I call it a boolean LOD.
Enjoy!
July 17, 2017
Makeover Monday: Comparing White House Salaries
What works well?
- Binning the salaries makes it easy to see the distribution
- Colors are consistent across the charts
- Including summary numbers for context
- Including a note for the outlier
- Linking to the source
- Titles clearly show me that we're only looking at one year for each President
- Charts are consistently formatted and scaled
- Light grid lines help guide the eye
- Good title and subtitle
What could be improved?
- Are the bar chart colors necessary?
- Overall, the chart is misleading as the maximum allowable salary has changed.
- Comparisons are harder than necessary.
- What does the Y-axis mean?
What were my ideas?
- Adjust the salaries so that they account for the change in the maximum allowable salary.
- Bucket the employees by how far they are from the max salary
- Keep the idea of binned data from the original and play with the bins to see what works well.
- Use color to highlight
- How can we add context?
With that, here's my Makeover Monday week 29. Click on the image for the interactive version.
July 15, 2017
A New Way to Visualize an Income Statement
Scroll down on the page and you see a series of examples. I clicked on the first one titled "Track profit and loss with an intuitive CFO dashboard". Yes! Had we found the Holy Grail? Turns out these are for the most part Excel dashboards rebuilt in Tableau, which is sadly how many finance departments choose to use Tableau. Take pity on them I say. Let's have a look at what Tableau created:
Keep in mind, this is billed as an "intuitive dashboard", but is it really? Normally when I write about makeovers, I list out the things that work well. With this dashboard, I can't think of a single thing that works well. Ok, maybe the title is clear and the filters are obvious. I don't see anything else that is even remotely intuitive otherwise.
Let's look at the viz in two separate pieces.
STACKED BAR/DUAL AXIS CHART
Generally I'm not a fan of dual axis charts that have different measures. I think these confuse the audience more than necessary, which defeats the purpose of using visuals to convey the information in the first place. In my experience, when people see a dual axis chart, they naturally look for correlations where they may not exist.
What else fails?
What else fails?
- The way this chart is designed, it's too much work to know which axis goes with which metric.
- Why use a dot plot when this is a time series? Wouldn't a line look better?
- Why are there separate summaries for the years? When you first look at the top section, your eyes go all the way across before you realize you're now looking at a yearly summary. Poor design.
- Why the heck is the Profit Margin legend so weirdly aligned?
- Net profit is stacked in front of net sales. I get that, but then I have to do that math in my head for the difference. Why not just express it as a profit ratio, making it much more intuitive?
- The dashboard is set to automatic size, which is never, ever a good choice.
FINANCE TABLES
Tables in Tableau annoy me probably more than anything else. Yes, I understand people like tables, especially finance people. However, we all know that all they want to do is copy/paste it into Excel. Just give it to them in Excel if that's what they want.What's wrong with this table?
- The table doesn't align with the bar charts.
- Again, they provided a separate yearly summary way off to the right. Why aren't the year totals after each year?
- I have to scroll to see all of the data in the table.
- There are way too many metrics. Breaking down COGS and OPEX into all of its parts is completely unnecessary.
- There are absolutely zero actions you can take from the table. It doesn't tell you anything about what's going well nor what needs attention.
I decided to spend some time making this over and creating an intuitive, actionable income statement. I drew inspiration from Lindsey Poulter's DC Metro scorecard to create my design. In my version I take each of the nine metrics that make up the income statement and create a "card" for each of them. Thank you to Tim Ngwena for the idea to add subtle borders around them.
Overall, the desktop and tablet versions are designed to be read in a Z-pattern, while the mobile version is designed for scrolling (see the video below).
How to read each card:
- YTD vs. PY Bullet Graph - The bar chart represents YTD for the given metric and the reference line represented the same period of the prior year (PY). The bar is then colored based on the variance to PY. Blue is good, orange is bad. For some of the metrics, being beyond PY is good, like Gross Sales. However, for other metrics like COGS, being above PY is bad. Hence why you see some bars orange that extend beyond PY.
- Variance to Budget Sparklines - Below each bar chart is a sparkline that goes back to January of PY. In this case, the sparklines represent 17 months. As new data comes in, the line grows. The sparklines show the variance to the budget for each metric. A reference line at zero represents being "on budget". The dot on the end of each line is color by the variance to the budget for the most recent month.
With that, I'd like to introduce you to a much more actionable, much more intuitive income statement. Below this image is a video of the mobile version. Click on the image for the interactive version. If you are reading this on a mobile device, you should see the mobile version automatically. Device Designer made this super simple!
I also would like to thank Adam Crahen, Pooja Gandhi, Curtis Harris, Michael Mixon, Eva Murray and the entire Information Lab team for their quick feedback on this yesterday. It's very much appreciated!!
VIDEO OF MOBILE VERSION
July 12, 2017
Workout Wednesday: Insights & Annotations
annotations
,
barbell chart
,
DNA chart
,
interactive
,
map
,
parameters
,
Workout Wednesday
No comments
The week 28 challenge is up on Emma's blog. Basically, you need to:- Create a map
- Create a barbell chart
- Have the map interact with the barbell chart
- Include an option for users to add custom annotations
Be sure to check all of the requirements on Emma's blog. I immediately knew how to do all of this, so it was a matter of getting it done. The trickiest bit was the year over year change in the map. Emma and I approached the calculations required differently, as we always seem to do. She chose to use basic expressions while I used LOD expressions. Her way is definitely simpler!
Click on the image for the interactive version. Be sure to post your version to twitter and tag @EmmaWhyte and @VizWizBI so we can see your work.
July 10, 2017
Makeover Monday: The History of Le Tour de France
If you're particularly bored, here's a recording of my screen for the whole hour.
Ok, still awake? Hopefully you enjoyed my Spotify playlist at least. This week's viz that we're reviewing is knomea.

What works well?
- Clear titles
- Line chart is easy to understand
What could be improved?
- Don't use dual axis area charts and not make it clear which is which
- The dual axis chart implies correlation when there may or may not be any.
- Why the blue background? This makes me think it means something.
- Labeling the axis every 33 years is a bit odd (pun intended)
- The connected lines make it look like race occurred during the World Wars.
- Tell more of a story. When I ask "so what?", I can't answer it.
I'm pressed on time, so here's my Makeover Monday week 28. Enjoy!
Subscribe to:
Posts
(
Atom
)








