November 19, 2018
Makeover Monday: Where do you have to work the most hours per month to afford a home?
3D
,
bar chart
,
howmuch.net
,
Makeover Monday
,
map
No comments

What works well?
- Including the data sources
- Labeling each mark, otherwise we'd have no idea what each thing means
What could be improved?
- The title is wrong; it should say hours per month.
- 3-D bars are never a good idea putting them on a map is even worse.
- The color legend doesn't help interpret the chart at all.
- It's overly difficult to find a city; the labels aren't even near most of the cities.
- The whole thing is terrible. Start over!
What I did
- I took the map and turned it into a ranked bar chart.
- I put the bars in descending order by the number of hours per month needed to work to pay afford a home.
- I split the bars into four columns so that they would all fit in one view. I learned this from Workout Wednesday Week 47 2017.
- I added a highlighter on the bottom right (intentionally out of the way) so that you can find a city in the rankings.
- I ignored all of the other metrics.
With that, here's my Makeover Monday for week 47 2018.
November 12, 2018
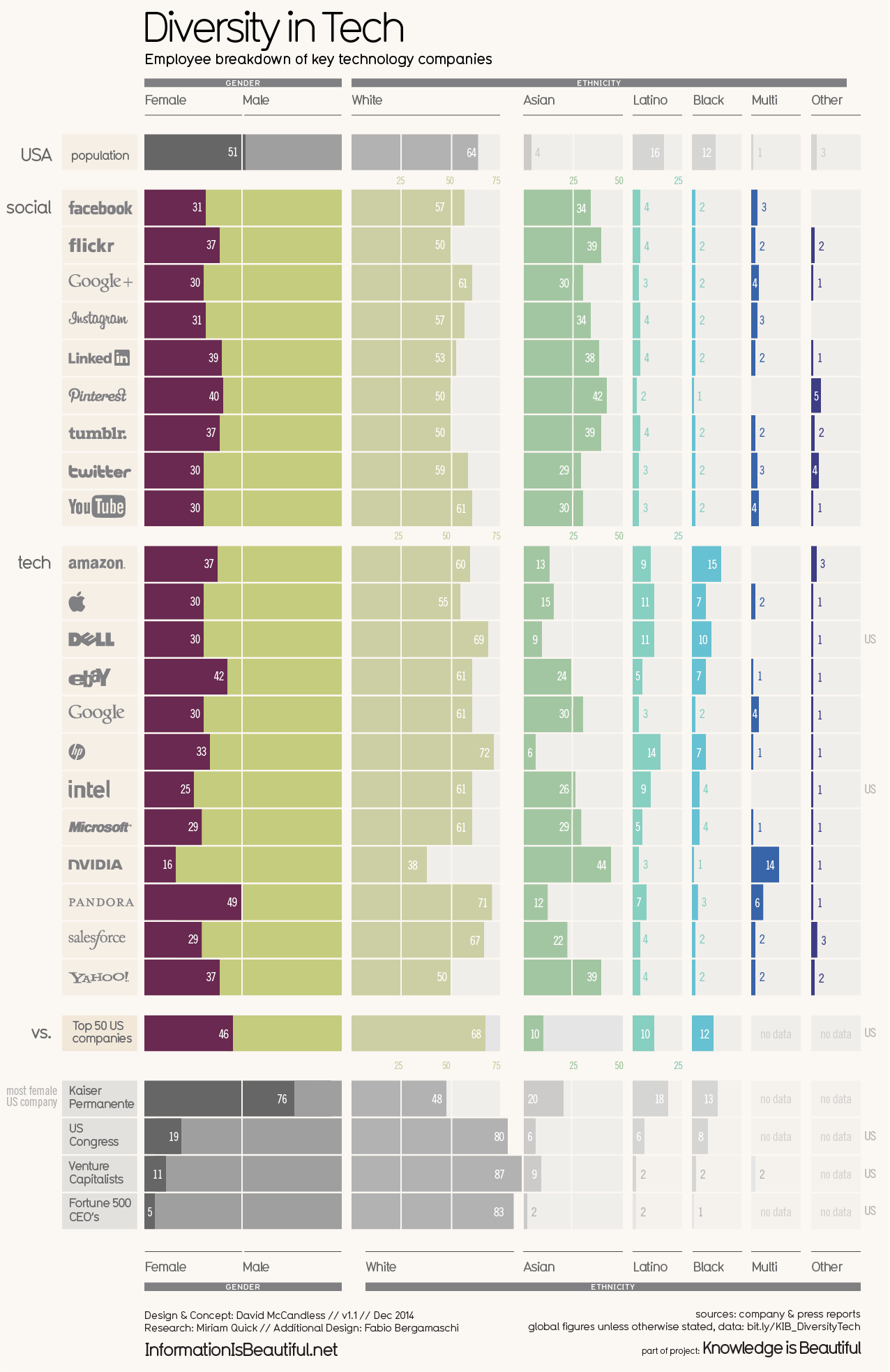
Makeover Monday: The Lack of Diversity in Tech Companies
diversity
,
dot plot
,
equality
,
gender
,
inequality
,
Makeover Monday
,
silicon valley
,
tech
No comments

What works well?
- Vertical groupings work well for comparisons
- Using more pronounced colors for the companies and greying out the comparators
- Nice filtering options
- Title and subtitle are simple and tell us what the viz is about
- Good labeling
- Including a white divider line at 50%
- Including sort options
What could be improved?
- Including the gender breakdown as well as the ethnicity breakdown in the same chart makes it feel too cluttered.
- As the years are set as filters, it's overly difficult to see if companies are becoming more or less diverse over time.
- Are the logos necessary?
What I did
- Focused on the gender diversity
- Chose a simple dot plot to make the viz less cluttered
- Included a more impactful title
- Kept their background color, but used a different color for highlighting
November 10, 2018
Workout Wednesday: Cross-Highlighting
Week 45 continued the post-2018.3 set actions theme. This week, Rody gave us a fairly simple, yet extremely useful challenge. We had to create a simple table that highlighting the rows and columns for the selected cell that you hover over.The highlighter is very fickle. It seems you have to hover over a very specific spot to get it to work. I was able to make it work by using a boolean calculation, but the highlight set action was going crazy. So I went with Rody's technique of making it a continuous field so that it would actually stick.
November 4, 2018
Makeover Monday: America's Aging Population
age
,
census
,
gender
,
hispanic
,
labels
,
line chart
,
Makeover Monday
,
non-hispanic
,
origin
,
population
,
race
,
reference line
,
table calc
,
United States
,
USA
No comments

The original visualization is from the US Census Bureau:
What works well?
- The title above the charts tells us the insights in the data. This is a very effective technique.
- The colors work well together.
- Labels for the ages are well-placed and colored to represent the lines
- Labeling the start and end of the lines
- Hiding the axis but still leaving the axis title
- Including the note about the 2016 data
What could be improved?
- Remove the title at the very top, the entire blue section
- Make the footer less prominent; it's competing with the viz for attention when it should be secondary
- Kill the bar chart; it looks strange have axis labels for every five years, but then only showing the data for a set of years
- Remove the dots on the lines except for the start, end and where the lines cross
- Remove the vignette shading behind the charts
What I did
- I like the idea behind the line chart, so I used that as my starting point.
- I pivoted the data by age, then created age groups that match the original (under 18 and 65+).
- I wanted to compare ages and origins for the two age groups to see if the crossing of the populations is consistent (spoiler, it's not).
- I wanted to add focus to the year the lines cross. I did that by adding a black dot on that year and by including a reference line.
- I kept the labeling of the start and end of each line.
Overall, I find the patterns in the data really interesting.
- While the population in total gradually shifts towards the older generation, the split between hispanic and non-hispanic does not follow the same pattern.
- Older hispanics will likely outnumber hispanic children between 2070 and 2075, whereas non-hispanic older people will outnumber non-hispanic children much sooner.
- The female population is shifting much more quickly to the older generation than males.
With that, here's my Makeover Monday for week 45.
November 3, 2018
Workout Wednesday: Drill Down with Set Actions
This being the first Workout Wednesday since TC18, Ann Jackson decided to spoil us by letting us test out set actions. Set actions allow the user to dynamically update a set based on actions in a dashboard. They're wickedly powerful and a game changer for Tableau.Here are the basic requirements (full list here):
- Create a line chart of monthly sales that drills into the months you select
- Create a treemap of sales by category that has the ability to drill to sub-category and product name upon clicking
- When selecting months in the line chart, the treemap should also filter.
- Create dynamic labels (and tooltip) for the treemap that display based on the level of detail shown (category/sub-category/product name)
I added in a Viz in Tooltip in the treemap to practice those as well. In my tooltip, I have colored the bars that are unprofitable by the color of the category.
Subscribe to:
Posts
(
Atom
)