September 26, 2012
Embedding the coolest WMS server ever into Tableau
Last Wednesday, Matthew Dawson-Paver, a Business Planning Performance Analyst at Skype asked on Tableau’s LinkedIn group: How can you connect Tableau to NASA's Blue Marble WMS servers?
Mel Stephenson pointed him to the NASA Earth Observations WMS. And I must say, this is quite possibly the coolest WMS I’ve seen.
http://neowms.sci.gsfc.nasa.gov/wms/wms?
Some of the text in the remainder of this post borrows from Tableau’s KB article on Mapping Data with WMS, focused on how to add and use a WMS server.
Add a WMS server
You can add or import a WMS server.
Step 1: Select Map > Background Maps > WMS Servers.
Step 2: In the WMS Server Connections dialog box, click Add.
Step 3: In the Add WMS Server Connection dialog box, type or paste the URL of the WMS server.
This is the WMS server link to enter: http://neowms.sci.gsfc.nasa.gov/wms/wms?
Step 4: When finished, click OK.
The URL for the WMS appears in the WMS Server Connections dialog box.
And a link to this WMS server is added to the Background Maps sub-menu.
Step 5: Choose the WMS server from the Background Maps sub-menu
Step 6: Double-click on a geographic field in your dimensions list (e.g., State in the Superstore Sales sample data) to build the initial map.
Step 7: Choose the layer you’re interested in from the Map Options and you can see some crazy cool maps.
This example is zip codes in the Superstore Sales data in the West region with Land Surface Temperature [Day] (8 day) as the layer.
Play around with it; I guarantee you’ll have fun!
Download the sample workbook here.
September 19, 2012
Using lines with unequal intervals can mislead: ESPN reached 50,000 episodes Of SportsCenter
From Sports Chart of the Day:
ESPN aired the 50,000th episode of SportsCenter last night, an incredible accomplishment for the self-proclaimed Worldwide Leader. That works out to roughly 1,500 episodes a year for the the 33 years of ESPN's existence. But as we can see below, those 50,000 episodes have not been distributed evenly.
Followed by this chart:

I’ll give you a couple of minutes to figure out what’s wrong…
Give up?
Cork Gaines is using a line to connect uneven intervals. While it looks like a steady increase, was it really? Were there the same number of episodes every month between Sept 1979 and December 1998? I highly doubt it.
I recreated the data in Excel, and low and behold, when I build a line chart with these six data points, it looks identical to Cork’s.
Clearly Cork used Excel to create the chart. And clearly he didn’t know that he should not use a line to connect unequal intervals of time.
There are a few basic guidelines for line charts (Stephen Few):
- Lines should only be used to connect values along an interval scale (with a couple of exceptions).
- Intervals should be equal in size.
- Lines should only directly connect values in adjacent intervals.
Cork’s chart breaks all three guidelines.
The best way to represent time-series data with unequal intervals of time is with a bar chart.
September 17, 2012
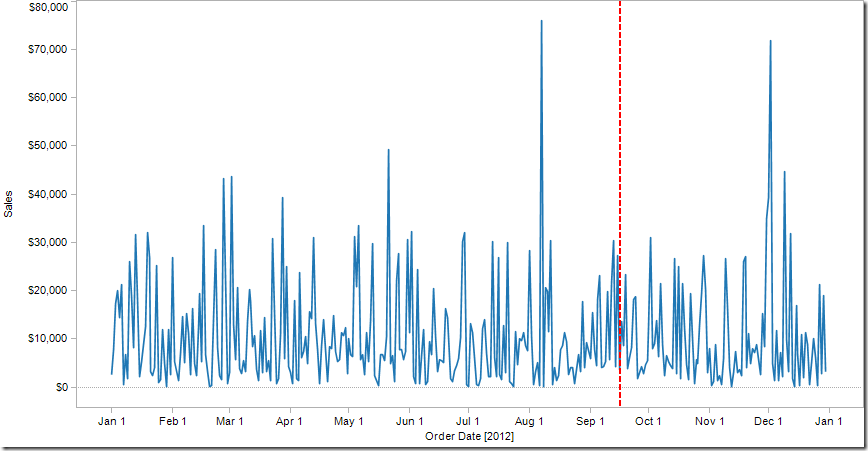
Tableau Tip: Adding a moving reference line for “today”
Picture a sales chart like this that represents your actual + forecasted sales:
It’s difficult to see where today is in this chart, so you’d like to see it as a reference line on your time axis. And you want it to be dynamic so that it moves automatically every day. Ultimately, you want a chart like this and when you look at the chart again in a month, the reference line should be no whatever day that is, October 18 for example.
Step 1: Build the view so that the date field is on the Column shelf and the measure is on the Rows shelf. Right-click on your date pill and choose Exact Date.
Step 2: Create a calculated field to get today’s date.
Step 3: Add the Today field to the Level of Details shelf. Right-click on the pill and choose Exact Date. The pill will turn green, indicating it’s a continuous dimension.
Step 4: Right-click on the x-axis (i.e., time) and choose Add Reference Line.
Step 5: Because the Today field is on the Level of Detail shelf, we can use it as a Reference Line. Set up the reference line with these settings (format the line as you wish).
That’s it. The chart looks like this:
If you don’t believe that it works, change the clock on your computer. Of course, change the clock back when you’re done.
Download the sample workbook here.
-------------------------------
Dan Murray left a great, incredibly useful comment to enhance the chart even more by color-coding actual and forecasted sales.
Step 1: Create a calculated field to determine whether Order Date is less today.
This results in a True/False dimension.
Step 2: Drag the Actual/Forecast dimension onto the color shelf.
Now you have a clear indication of where actuals stop and forecast starts, split exactly by the reference line.
Thanks Dan!
September 15, 2012
Tableau Tip: Adding an “All” filter option to a string parameter
I always was under the assumption that you could not have an “All” option in a parameter to make it act like a compact list filter, but I was wrong.
I was working with a n00b Tableau user at work answering his questions. He was building a tag analysis dashboard and was using a parameter that listed all of the tags, but then had an “All” option at the top. I completely changed the discussion and asked how he did it, and it’s so simple.
Step 1: Add the field you want to filter to the Rows shelf. I’m only doing this so that you can see how it works along the way. I’m using Sub-Category.
Step 2: Right-click on the field you want to use as a filter and choose Create Parameter. The advantage of right-clicking on the field you want to build the parameter on is that the list of values is pre-populated. Add (All) to the list of values. I use the format (All) so that the parameter looks like a compact list filter. I then rearranged the order so that (All) is at the top of the list.
Step 3: Right-click on the parameter and choose “Show Parameter Control”. It should pop up on the right side of the view.
Step 4: In order to use the parameter as a filter, you have to create a calculated field.
Essentially what happens is that if the user picks (All) there’s nothing to filter, so it shows all sub-categories. Iff the user picks a sub-category, then that is passed to the filter.
Step 5: Drag the Sub-Category filter to the Filters shelf and select the True option.
That’s it! To see it in action, pick something from your parameter, then change it back to (All). So super cool!
Literally about 1 minute of work. I know I’m going to use this technique many, many times now. Thanks to the n00b that showed me the light! I love learning new tricks.
Download the sample Tableau workbook here.
September 13, 2012
Tableau Tip: Exporting data from a dashboard on Tableau Server (or Public)
A request was made for a project I’m working on to allow the user/interactor to export the data on the dashboard into an Excel file from a dashboard that resides on Tableau Server.I totally over complicated this request and was convinced that it couldn’t be done. I was trying to create a URL link to export the data, but then I suddenly remembered that scrawny export button on Tableau Server and Tableau Public.
Consider this dashboard that resides on Tableau Public:

When you first click on it, it very well may look like this, where the Data and Crosstab options are disabled.

The trick is to click on the chart that has the data you want to export. You can’t export all of the data for the entire dashboard at the same time, but you can export the data for a single chart or table.
Once you click on a chart, you’ll see a light gray border appear around the chart and now when you click on the export link, the Data and Crosstab options are enabled.

Way too simple!
NOTES:
- The Data option displays a web page which shows a table of the data. You then have to click on the export link.
- If you want to directly download the data, click on the Crosstab option and you’ll get a nice clean CSV file.