November 19, 2018
Makeover Monday: Where do you have to work the most hours per month to afford a home?
3D
,
bar chart
,
howmuch.net
,
Makeover Monday
,
map
No comments

What works well?
- Including the data sources
- Labeling each mark, otherwise we'd have no idea what each thing means
What could be improved?
- The title is wrong; it should say hours per month.
- 3-D bars are never a good idea putting them on a map is even worse.
- The color legend doesn't help interpret the chart at all.
- It's overly difficult to find a city; the labels aren't even near most of the cities.
- The whole thing is terrible. Start over!
What I did
- I took the map and turned it into a ranked bar chart.
- I put the bars in descending order by the number of hours per month needed to work to pay afford a home.
- I split the bars into four columns so that they would all fit in one view. I learned this from Workout Wednesday Week 47 2017.
- I added a highlighter on the bottom right (intentionally out of the way) so that you can find a city in the rankings.
- I ignored all of the other metrics.
With that, here's my Makeover Monday for week 47 2018.
November 12, 2018
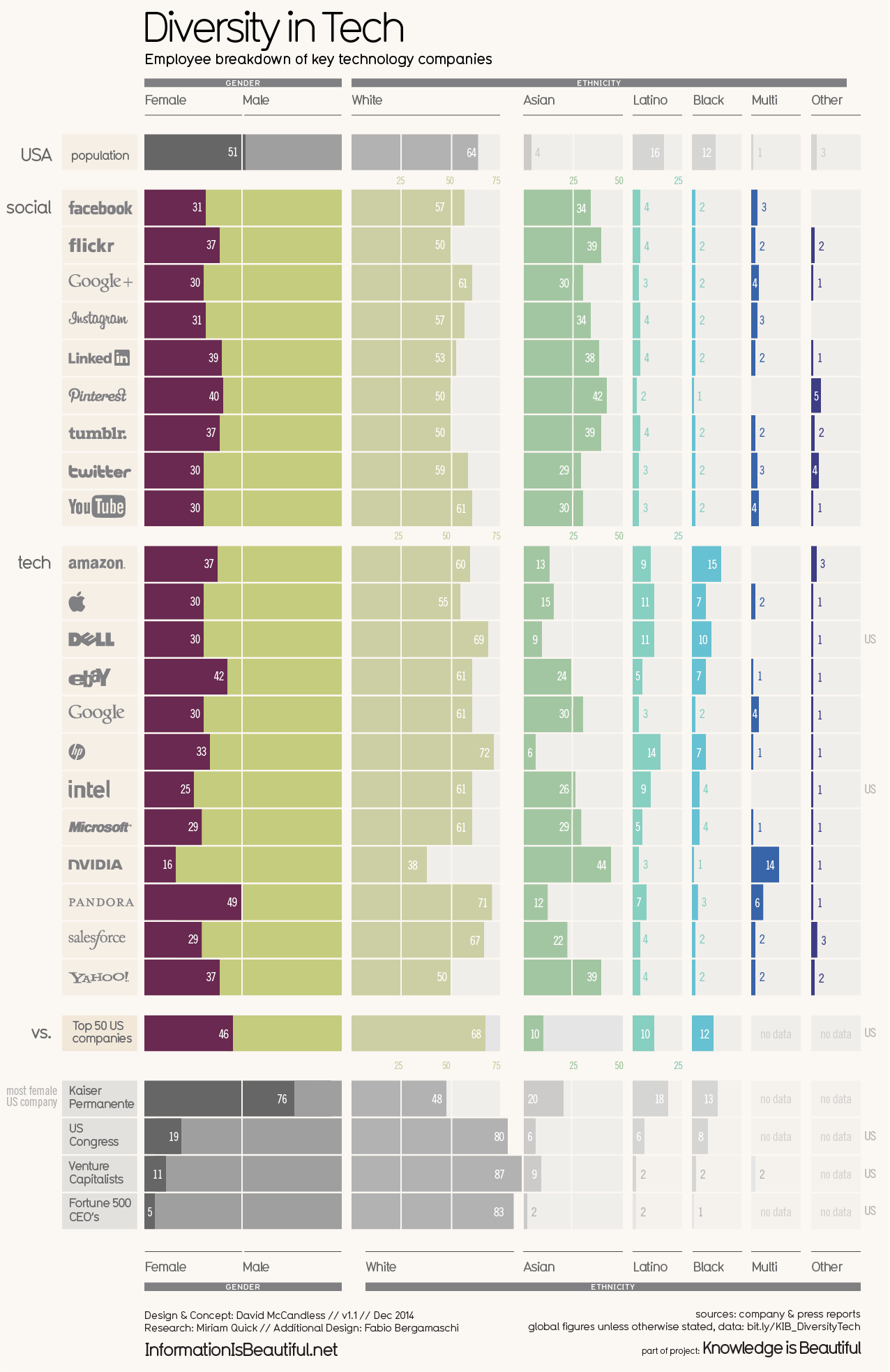
Makeover Monday: The Lack of Diversity in Tech Companies
diversity
,
dot plot
,
equality
,
gender
,
inequality
,
Makeover Monday
,
silicon valley
,
tech
No comments

What works well?
- Vertical groupings work well for comparisons
- Using more pronounced colors for the companies and greying out the comparators
- Nice filtering options
- Title and subtitle are simple and tell us what the viz is about
- Good labeling
- Including a white divider line at 50%
- Including sort options
What could be improved?
- Including the gender breakdown as well as the ethnicity breakdown in the same chart makes it feel too cluttered.
- As the years are set as filters, it's overly difficult to see if companies are becoming more or less diverse over time.
- Are the logos necessary?
What I did
- Focused on the gender diversity
- Chose a simple dot plot to make the viz less cluttered
- Included a more impactful title
- Kept their background color, but used a different color for highlighting
Subscribe to:
Posts
(
Atom
)